
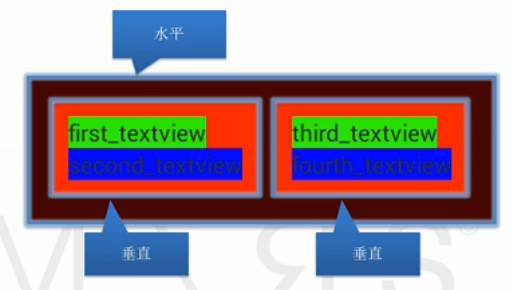
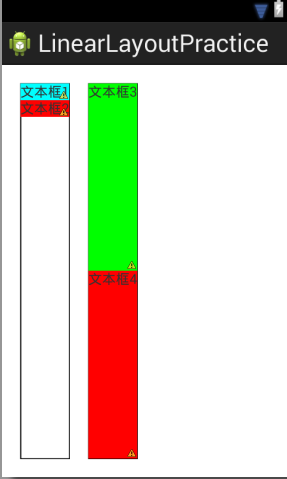
##1·LinearLayout布局的嵌套 下图为三个线性布局嵌套的结果。最外层为一个水平排列的线性布局,内层为两个垂直排列的线性布局, 其中每个包含两个文本框。

###1.1·实现:
首先,外层为水平排列的线性布局
然后在里面添加两个垂直排列的线性布局,每个含两个文本框:
第一个
android:orientation="vertical">
第二个:
至此,我们就完成了一个线性布局嵌套-----水平方向的线性布局嵌套两个垂直方向的线性布局:

##2·layout_weight属性 ###2.1·作用: 子控件占父控件的空余空间的比例
- 要求1:子控件并未占满父控件的所有空间,也就是要有空余空间。

- 要求2:layout_weight的值(整型)用于指定父控件的空闲空间的分配比例
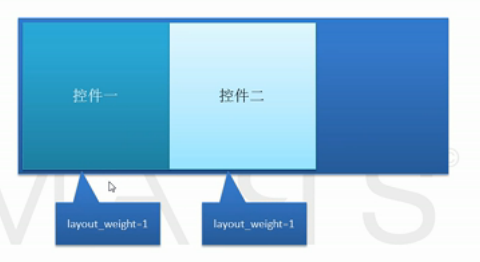
例: 控件1和控件2的layout_weight属性值都设置为1的话。

它们将平分父控件的空闲空间,其效果为:

为了方便理解,我们用刚才的代码做个试验:
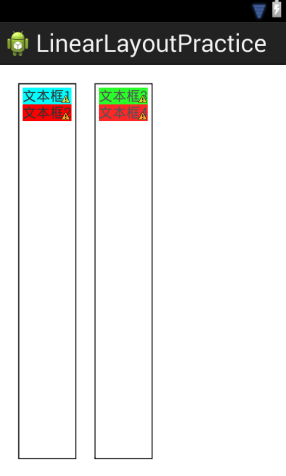
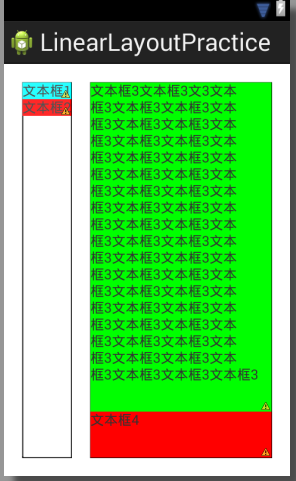
我们把文本框3和4的layout_weight属性设置为1,文本框1和2不变,效果为:

父控件白色空余部分平均分配给了文本框3和4.
注意,平均分配的部分仅仅是父控件的空余空间。两个子控件所占空间并非一定相等。

同样的代码,我仅仅将文本框3的文本内容多增加了一点,就是这样一种效果。 layout_weight为1的话,子控件并非一定相等,它们仅仅是平均分配了父控件的空余空间而已。
###2.2·精确控制子控件在整个父控件中所占比例 假如,我们想要让两个子控件在父控件中精确的占据三分之一,和三分之二的空间。
那么我们只需将:
- 两个子控件的高度设置为0dp(布局如果是水平排列,那么就将宽度设置为0dp);
- layout_weight分别设置为1和2。
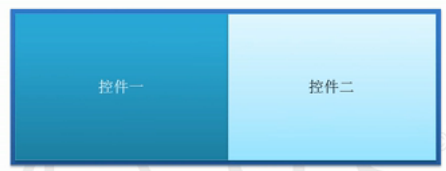
这时的效果为:

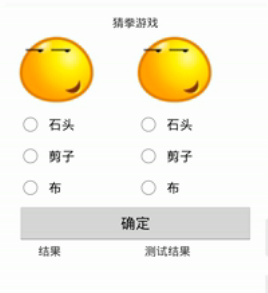
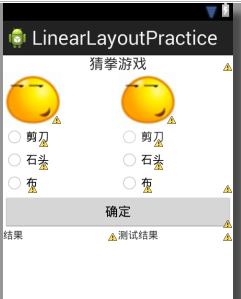
如此,我们就实现了,精确控制两个子控件分别占据整个父控件的三分之一和三分之二。 ##3·练习 实现这样的布局: 
###3.1实现: 最外层一个垂直方向的线性布局:
第一部分为一个文本域: (内容居中使用gravity属性)

接着是一个按钮(中间那个复杂的部分留在最后来实现):

接着是两个文本域,它们需要放在水平的线性布局里:
在水平的线性布局里放入两个宽度一样的文本域:

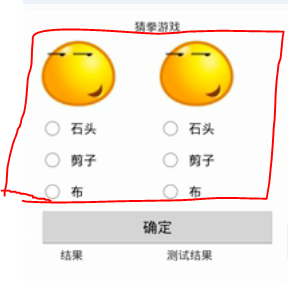
最后是,中间复杂的部分。

首先,是一个水平线性布局:
然后在这个线性布局中,又包含两个宽度相等的垂直线性布局:
然后在两个垂直线性布局中,各有一个图片视图:

最后在图片下面有一组单选按钮:
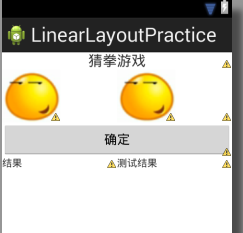
这样,就完成了。 
##4·附录 给边框设置颜色:
首先,在res目录下的drawable文件夹下创建一个border.xml 然后替换为以下代码,之后在通过android:background="@drawable/border.xml"调用即可。: